除了常规功能以外,WebThings Gateway还有一个附加组件系统。你可以用它来扩展网关的功能。
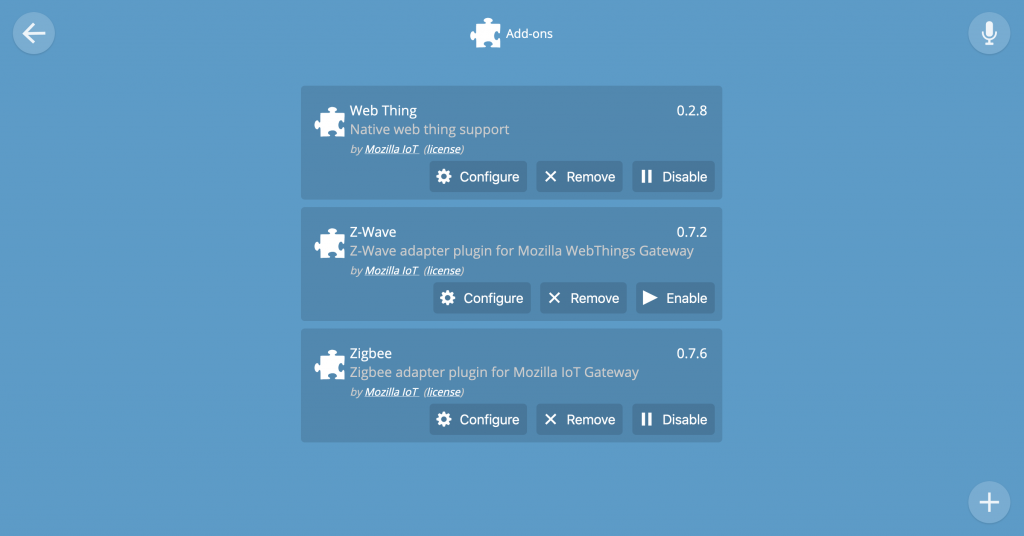
默认情况下已安装Web Thing、Zigbee和Z-Wave等组件,足以支持大量的商业设备。但是,如果有其他不同类型的设备要加进来。你会需要附加组件来增强对它们的支持。

根据需要找到并安装更多附加组件:
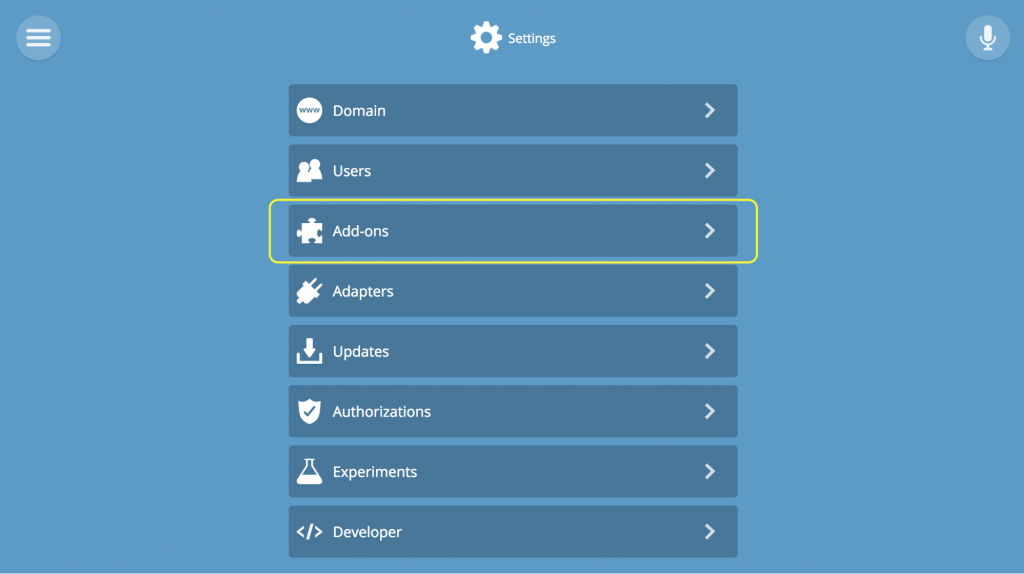
从“设置”菜单中选择“附加组件”。

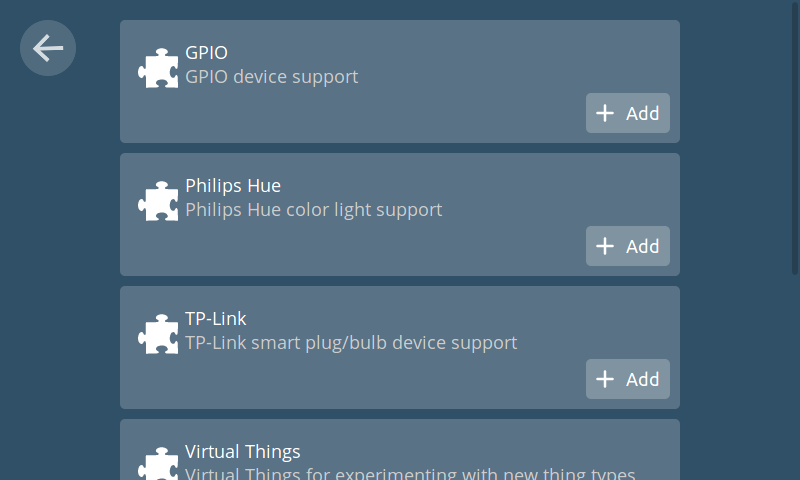
如果首屏没看到你想要的组件,请单击右下角的“(+)”按钮浏览附加组件列表,然后选择“+ Add”以启用任何附加组件。
例如,你家里有TP-Link或HomeKit兼容的设备,你可以安装它们的附加组件,然后发现这些设备,并且配对。以便它们由你的IoT网关管理。

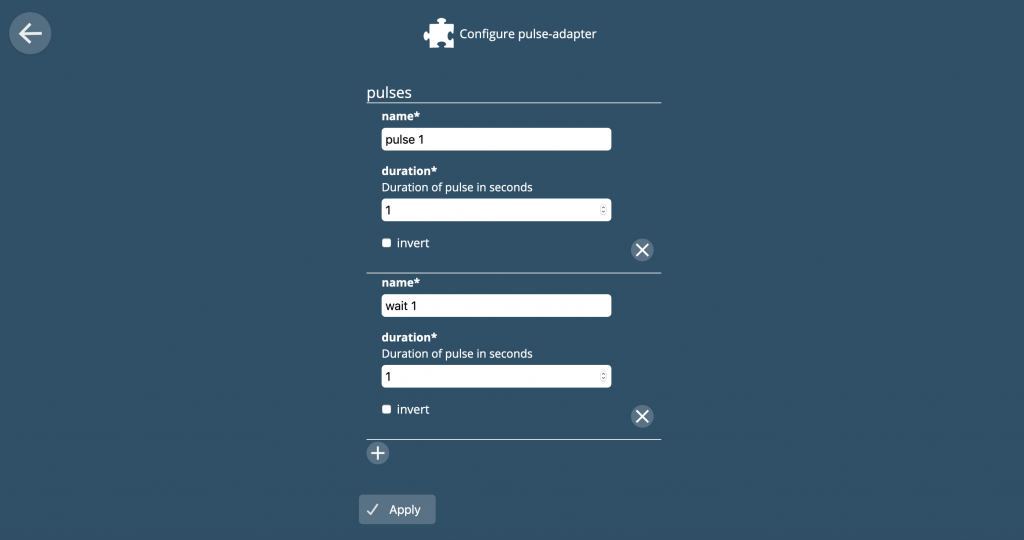
有些附加组件需要配置才能正常工作(例如Pulse、Weather、ONVIF)。另一些则在添加后立即工作(例如Virtual Things)。

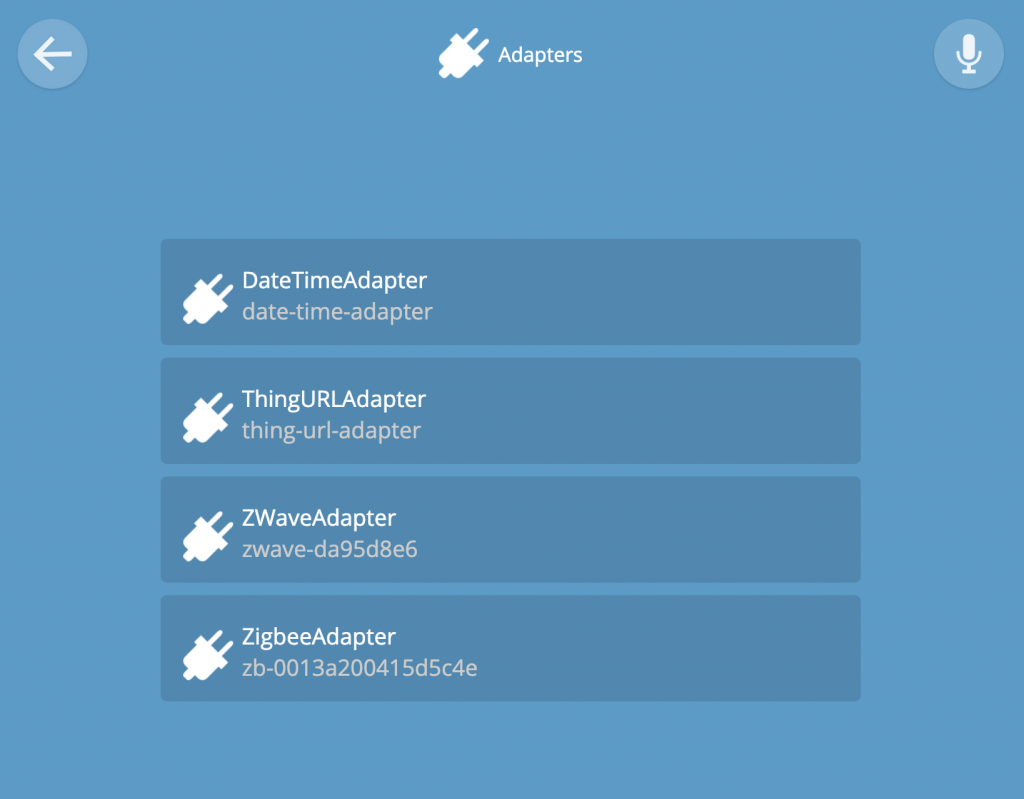
适配器
适配器页面显示当前安装并激活了哪些插件。转到“附加组件”页面,你可以添加或删除系统中适配器。

新的组件将继续被开发,以便能管控更多新的设备。因此请定期检查以扫描列表中的附加组件。你可以在网关开发站点的issues选项卡中提交对额外设备支持的请求。
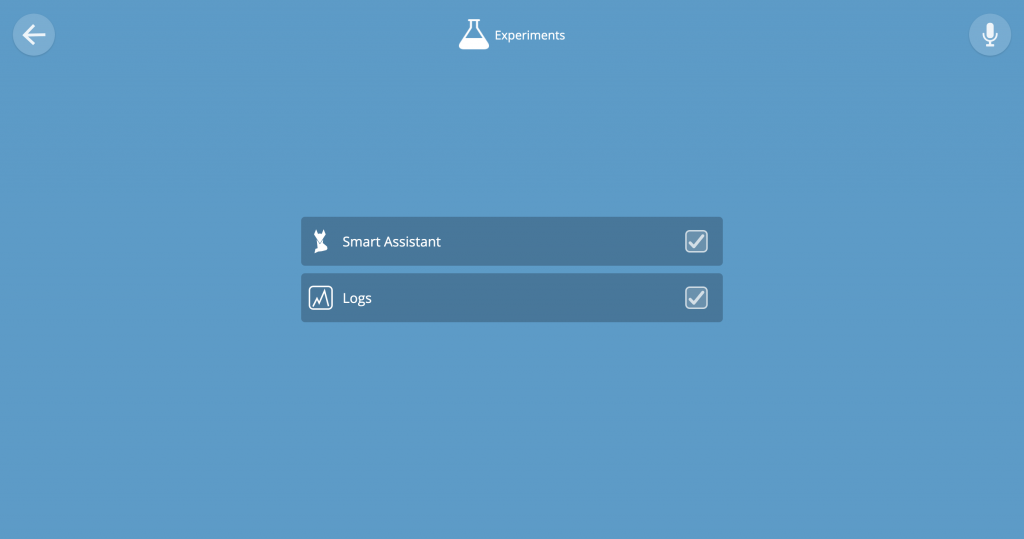
实验中的功能:
你可以在“experiments”选项中启用智能助手和日志记录等实验中的功能。
从“设置”菜单中选择“实验”,然后勾选“启用智能助手”和“日志”。

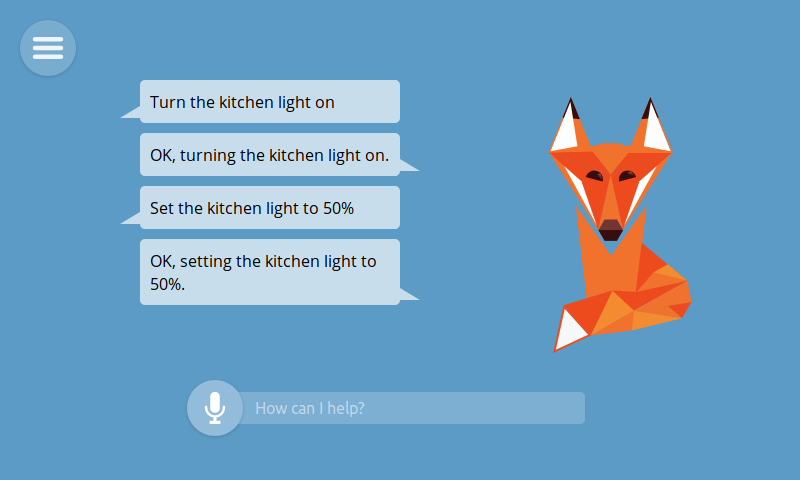
使用智能助手
一旦启用,智能助手页面就会在主菜单中出现。它允许你用语音和消息命令来控制家里的设备。无论你是使用语音还是输入文本,都可以达到同样的效果。

Web页面会显示你最近发出的打字和语音命令,以及命令的结果。如果你所说的命令被误解或者没说全,请再试一次。记得对麦克风大声清晰地说话。
你可以给它一些指令,比如“打开厨房的灯”。它会回应你,并确认你的动作。到目前为止,它能够理解一组基本的命令来打开和关闭设备、设置级别,设置颜色和色温。
当你第一次点击麦克风图标时,你的浏览器将请求允许使用麦克风。在弹出对话框中,点击“记住这个决定”复选框,然后选择“允许”。
注意,在0.8网关版本中,基于浏览器的语音命令调用的是谷歌语音API,因此音频是在云端处理的。如果你在智能助手的文本框中输入一个命令,那将直接在本地处理,不需要连接到谷歌。
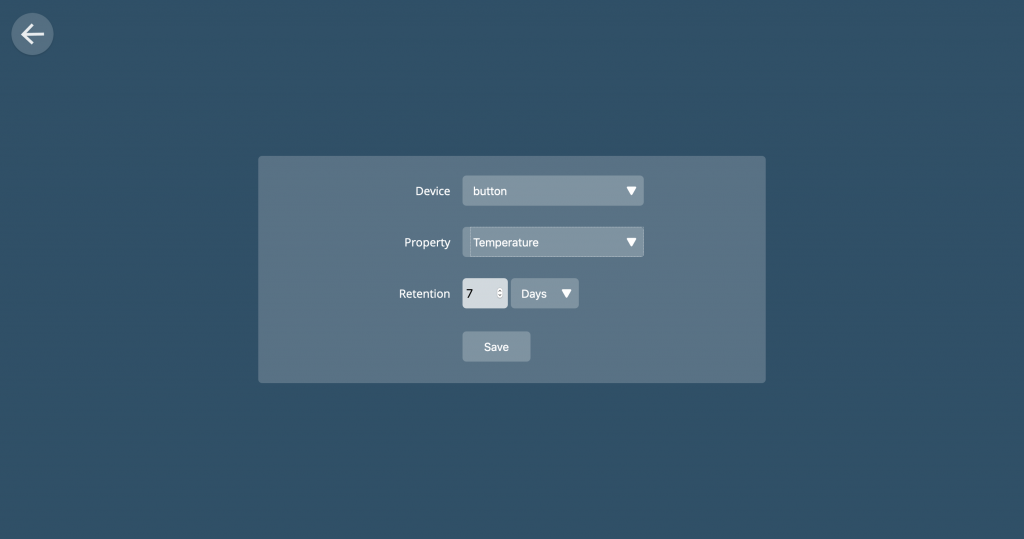
使用日志
一旦启用,日志页面将在主菜单中可见。单击右下角的加号图标,选择要记录的设备、属性以及要存储(日志数据)的持续时间。任何已连接的智能设备都能被记录,并在配置屏幕上可见。

好了,Webthings Gateway的高级功能差不多就到这里。其他的功能大家可以自行探索。
素材:iot.mozilla.org
编译:王文文