为了庆祝乔迁之喜,哥本哈根的插画家兼UX设计师Riccardo Cereser为自己的新家做了一个独特的时钟。
这个名为Instaclock时钟的特点是,用特别的图案代替数字,且每分钟显示的图案都不一样。

在哥本哈根互动设计学院学习后,出生于意大利的里卡多(Riccardo)特别想在他的新公寓摆一个能够体现他艺术细胞的东西。
他先是在Photoshop中草拟构想,用图案来代表数字。比如伸出指头的手,类似数字0的车轮,蛋糕上的蜡烛,或录制开始前出现的倒数……
决定将这个idea用于交互式时钟后,他迅速想到了这种基于图案的时钟如何在显示器上展示出来。

接着,Riccardo出发前往哥本哈根。
他回忆道:“我开始拍摄任何类似于数字的东西,目的是根据特定主题创建十张一组的图片集合。如果可能的话,通过使用Instagram来切换主题并随时创建新的图案组合一定很棒。”
这就是该项目为何被称为Instaclock的原因。Riccardo能用Photoshop可视化他的计划,并为他自己的想法制作原型。
让其栩栩如生
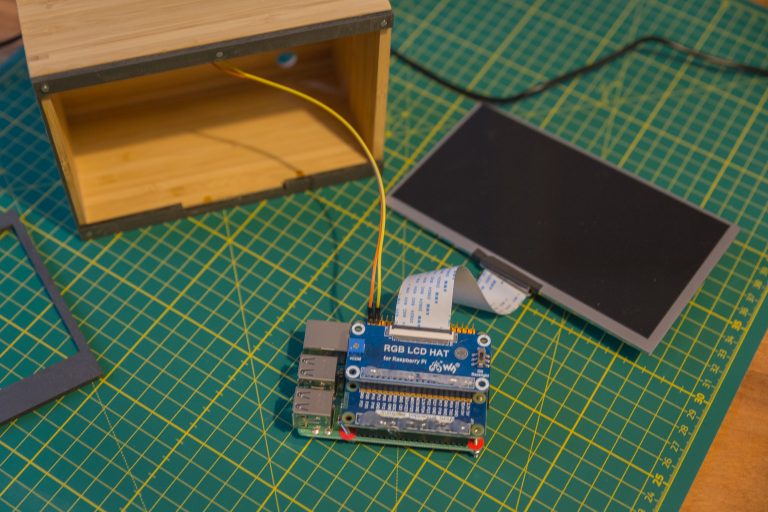
接下来要弄清楚如何调用和刷新图案。Riccardo有使用Raspberry Pi的经验,甚至还装了RetroPie游戏机。
他找到交互式设计课上的一个朋友,创意编码人员Andreas Refsgaard,在他的帮助下,Instaclock项目所需要的 Processing sketch 被处理好了。
小提示:Processing是一个为开发面向图形的应用(visually oriented application)而生的简单易用的编程语言和编程环境。Processing的创造者将它看作是一个代码素描本。它尤其擅长算法动画和即时交互反馈,所以近年来在交互动画,复杂数据可视化,视觉设计,原型开发和制作方向越发流行,大家都喜欢这个可爱贴心,简洁好用的编程工具。

Riccardo花了数十个小时的时间研究了如何调用API来为自己的时钟提取特定图案,并且在cron中为每个Raspberry Pi设置计划任务参数,以便让Instaclock在启动时就加载图案,每隔十秒钟就切换。

为了让Instaclock尽可能地方便用户使用,他们还添加了一条规则,如果按下屏幕上方的按钮十秒钟或更长时间,则关闭屏幕。该脚本是他从The MagPi获得的。
地址:https://magpi.raspberrypi.org/articles/off-switch-raspberry-pi
组合时间

该项目最有趣的方面之一是有机会拍摄、绘制表示数字的图像。当然,这也是最耗时的。然后还得选择合适的屏幕和盒子来显示它们,如果不想自己做可以去宜家看看。
比如Riccardo就是偶然发现自己的Waveshare屏幕跟店里的Dragan文件整理盒比较适配,才买回去加以改造,做成了我们现在能看到的样子。
项目源代码:https://github.com/IoToutpost/InstaClock
线索:Raspberrypi.org
编译:王文文