如果你已经拥有3D打印机,那么你应该在3D打印的社区中听说过OctoPrint了。它会使你的3D打印工作变得更容易,更方便。
本指南将逐步指导你完成设置过程,并在此过程中提供一些有用的提示。

OctoPrint是一款开源软件,可以向具备USB接口的3D打印机添加Wi-Fi功能。
简单的说,你可以通过Web浏览器将本地文件拖放到打印机上,开始或停止打印。通过实时视频监视打印机,控制电机,控制温度等等。
当然,强大的功能也是会带来风险的。3D打印机超负荷工作的温度足以引起火灾,因此请确保自己有做好安全的设置,不要让它在未经监督的情况下运行。
OctoPrint需求清单:
•Raspberry Pi 3(或更高版本)
• MicroSD卡
•Raspberry Pi电源适配器
•USB线缆(连接器类型取决于你的打印机)
•Webcam / Raspberry Pi摄像头模块(可选)
•3D打印的摄像头安装架(可选)
在开始之前需要强调一下,不建议在该项目中使用低于Raspberry Pi 3的版本。在Pi Zero或更旧的Raspberry Pi上尝试这个软件,可能会遇到意外的打印失败。
下载OctoPrint
地址:https://octoprint.org/download/
截至到本文发布时,最新的版本应该0.17.0。
OctoPrint差不多算是Raspbian的一个分支,所以具体刷系统和Raspbian一样即可,这里不再累述。
设置Wi-Fi网络
刷完系统后,进到SD卡的boot目录,编辑octopi-wpa-supplicant.txt文件。
network={
ssid="<your network name>"
psk="<your password>"
}
改好之后,把SD卡插入树莓派,启动。
登陆Octopi
在你的浏览器中访问octopi.local,如果一切顺利。你应该能看到Web界面了。

如果没有看到OctoPrint启动画面?不要害怕,你不是第一个。常见的问题包括:仔细检查octopi-wpa-supplicant.txt文件中是否正确输入了Wi-Fi详细信息,将Raspberry Pi接上显示器并观察会发生什么情况。
在 https://community.octoprint.org/t/wifi-setup-and-troubleshooting/184 这个页面有详细的故障排除建议。
开始用OctoPrint打印
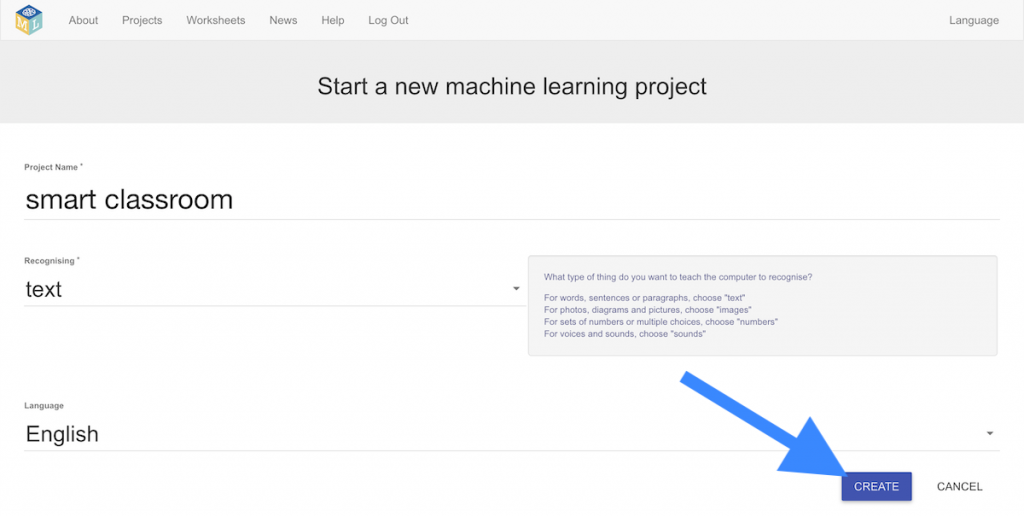
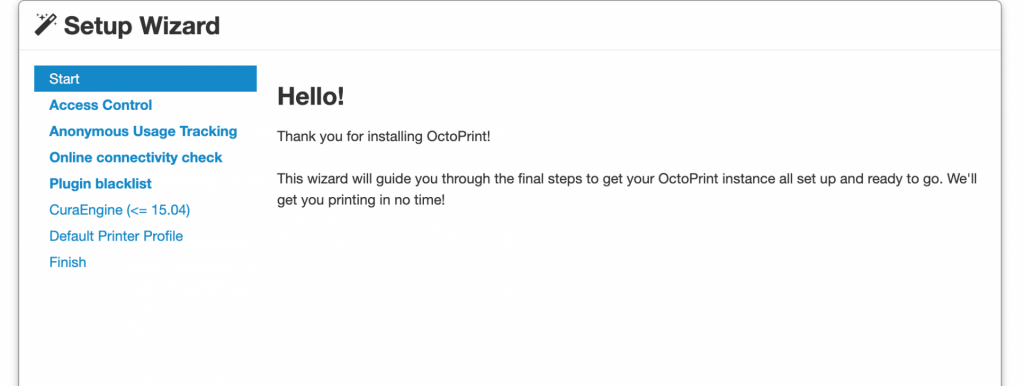
现在,我们可以根据向导为打印机设置OctoPrint。大部分步骤都简单明了——设置密码,注册。发送匿名使用情况、统计信息等等。
我们建议启用连接检查和插件黑名单,以帮助保持状态稳定。如果计划使用OctoPrint作为切片器和监视工具,可以用此步骤导入Cura配置文件。但是,我们建议跳过此步骤,因为在你自己电脑上切片更快。

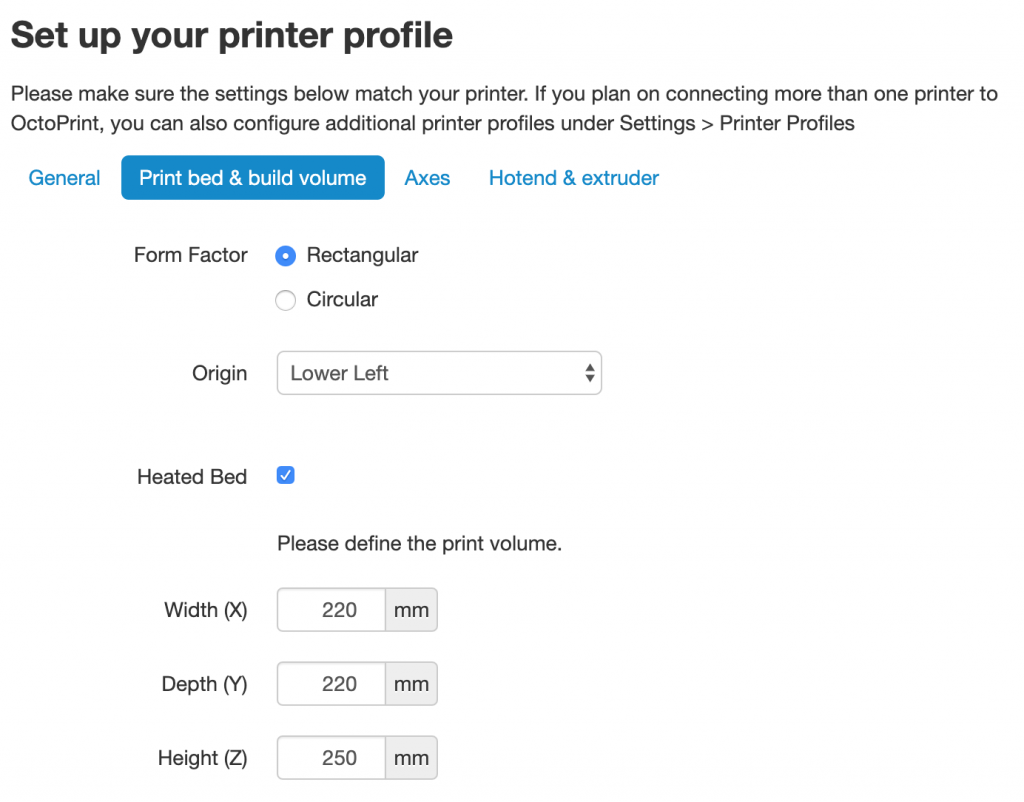
最后,我们需要输入打印机详细信息。上面这个图我们是以Creality Ender-3的一些规格为例设置的。如果找不到打印机的确切信息,则可以通过快速网络搜索此部分所需的内容。
带摄像头的OctoPrint更好
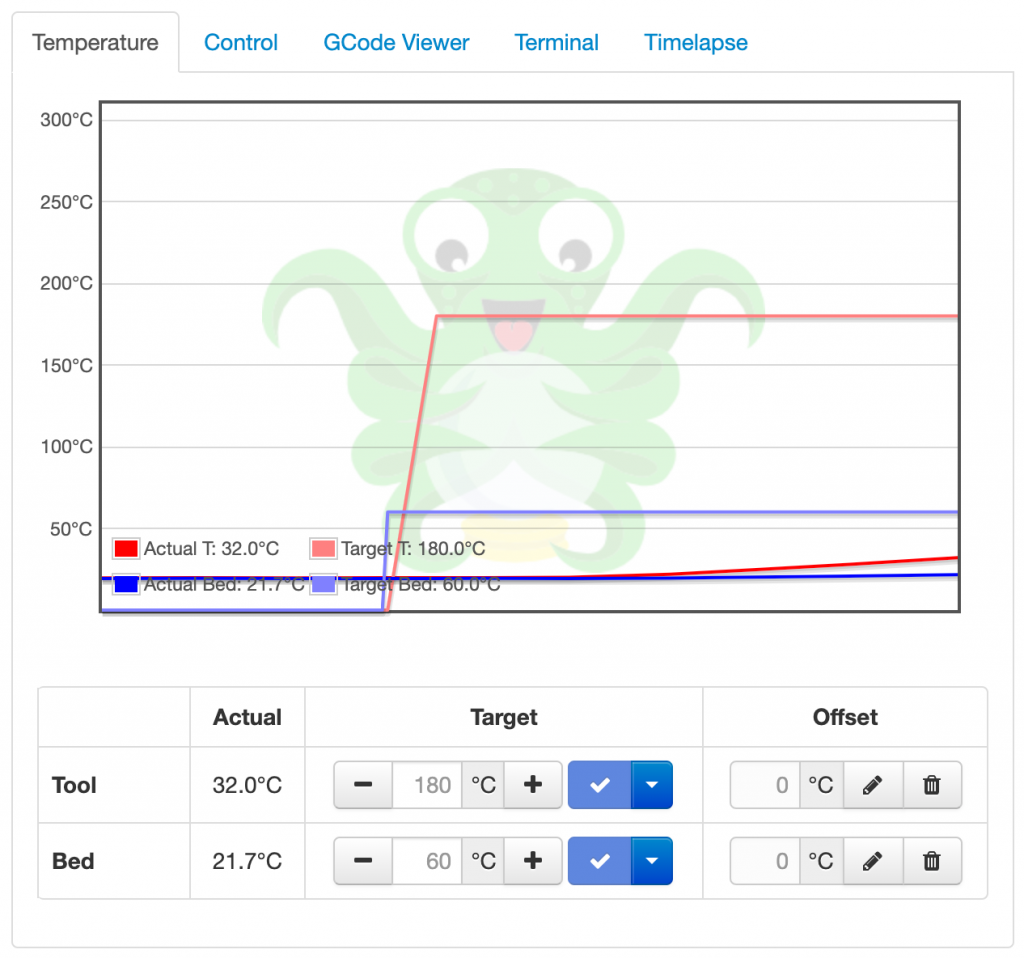
现在,你已经设好了OctoPrint,可以开始打印。通过USB数据线将Raspberry Pi和3D打印机连起来。在浏览器中打开OctoPrint,然后单击“ Connect ”按钮让已启用Wi-Fi的打印机开始工作。成功连接后,你可以设置“hot end”和“bed temperature”,然后观察实时读数的更新。

在“ Control”选项卡中,我们可以看到视频流(如果有使用摄像头的话)和电机控制,以及定位轴的命令。
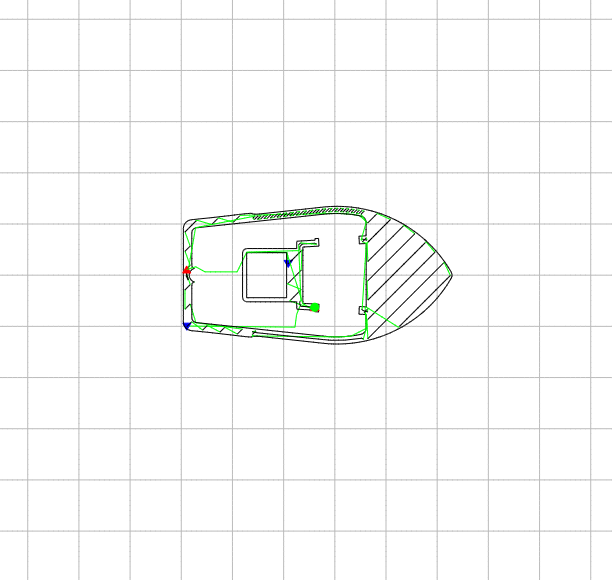
有一个G-code文件查看器,可以查看当前加载模型的横截面,还有一个终端可以向打印机发送自定义的G-code命令。最后一个标签是用于设置延时的,有插件可以帮助完成这个过程。
毫无疑问,对打印图像进行视频监控的最简单方法是使用官方的Raspberry Pi摄像头模块。在Thingiverse上有很棒的Raspberry Pi摄像头模块支架,可让你在打印模型时获得最佳视角。还有一些很棒的以OctoPrint为主题的Raspberry Pi保护套可以容纳你新的打印机大脑。
虽然它没有得到OctoPrint的官方支持,但如果你手边有USB网络摄像头,或者只是想要一些高质量的视频流,你可以使用它。OctoPrint wiki有一个众包列表,其中列出了已知可以工作的网络摄像头,还有一个链接,提供了网络摄像头正常工作所需的额外步骤。 地址:http://hsmag.cc/aREXbo
综上所述, 设置完成后的操作,基本就三步:
- 用切片软件导出Gcode文件,
- 在OctoPrint的Web界面按Upload上传G-code,
- 点击Print开始打印。

你会看到文件/打印细节出现,包括打印对象需要多长时间……在开始之前,请查看右侧的G-code Viewer选项卡。你不仅可以滚动浏览对象的各个层,还可以使用底部的滑块来查看3D打印机用来“绘制”每一层的精确图案。现在点击“打印”,看你的打印机是怎么工作的。
OctoPrint拥有社区创建的大量插件,比如我最喜欢的Octolapse,能制造出梦幻般的延时摄影效果。该插件会改变打印对象的G-code,以便每一层打印结束, 挤出机就从打印物上移开,让摄像头毫无阻碍地拍摄模型。结果看起来像是魔法般凭空生长出来的物体。
相关视频效果:https://v.qq.com/x/page/z3050xutjrm.html
插件地址:https://plugins.octoprint.org/
来自:HackSpace & RaspberryPi.org
作者: Alex Bate
译者:王文文