对航空知识有兴趣的朋友都知道,飞行器在月球软着陆不是一件容易的事情。
即使在刚刚过去的2019年,印度也没能成功实现该技术,承载着希望的“月船2号”着陆器在距离月球表面2.1公里的时候失去了信号,从此不知所踪。
迄今为止,只有中美俄三个国家实现了月球软着陆。

在阿波罗11号登月十周年纪念日的时候,阿塔里(Atari)公司曾经出了一款名叫“Lunar Lander”的投币式街机游戏。
游戏的玩法是通过方向调整和推力控制来引导你的着陆器,将其轻轻地放到安全而平坦的停靠区。如果玩家能将着陆器成功停放在更具挑战的险峻区域,将获得额外的积分。
街机的版本是有操纵杆的,玩家可以用其控制方向和大小不同的推力,并以屏幕顶部的海拔,水平速度和垂直速度为指导,在燃料有限的情况下按时降落飞船。
游戏内置了四个难度级别,分别调整了着陆控制器和着陆区域,玩家需要凭借高超的技巧才能涉险过关。
我们这次用Pygame Zero来简单还原一下这款游戏,如果你不打算外接操纵杆,用键盘操作也可以。

构思:
首先用绘制好的静态背景替换矢量图形,并将其用作碰撞检测和高度统计。
如果我们的背景是着陆器可以飞行的黑色背景,而着陆区所在的地方是另一种颜色,那么我们可以使用Pygame的image.get_at()函数来测试像素点是否在着陆位置。
我们还可以检测着陆器沿Y轴向下的像素线,直到抵达着陆区,这将让我们获悉着陆器当前的高度。
着陆器的控制非常简单,因为我们可以捕获左右箭头键来增加或减少着陆器的旋转角度。
然而当施加推力(通过按向上箭头)时,事情会变得有些复杂。我们需要记住推力来自哪个方向,让飞船即使打转也将继续沿该方向运动。所以我们在着陆器对象上附加了direction属性。对着陆器的位置施加一点重力,然后我们只需要一点三角函数的知识即可根据着陆器的速度和行进方向算出其运动轨迹。
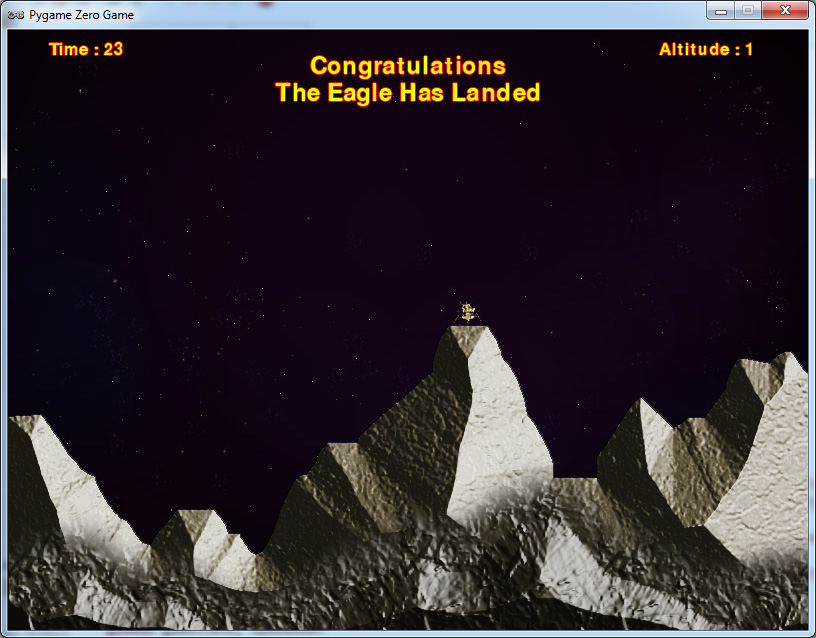
要判断着陆器安全着陆还是在月球表面撞坏,我们要观察其到达高度1时,飞行器的下降速度和角度。
如果速度足够慢且角度接近垂直,则我们触发着陆成功的消息,游戏结束。
如果着陆器在没有满足这些条件的情况下达到零高度,则我们将判定坠机事故。
有兴趣的话,你还可以在此基础上添加一个有限的燃料表和可变的难度级别之类的东西。甚至可以尝试添加原始街机游戏中火箭助推器噪音的声音。
要点:
推力方位的改变可以有多种方法完成。在本例中我们简单一点,一个方向被施加推力,它就逐渐往那个方向移动,直到新的方向出现推力。你可以尝试对其进行X轴和Y轴方向计算,以获得结合点的坐标值。还可以添加操纵杆控制,提供可变的推力。
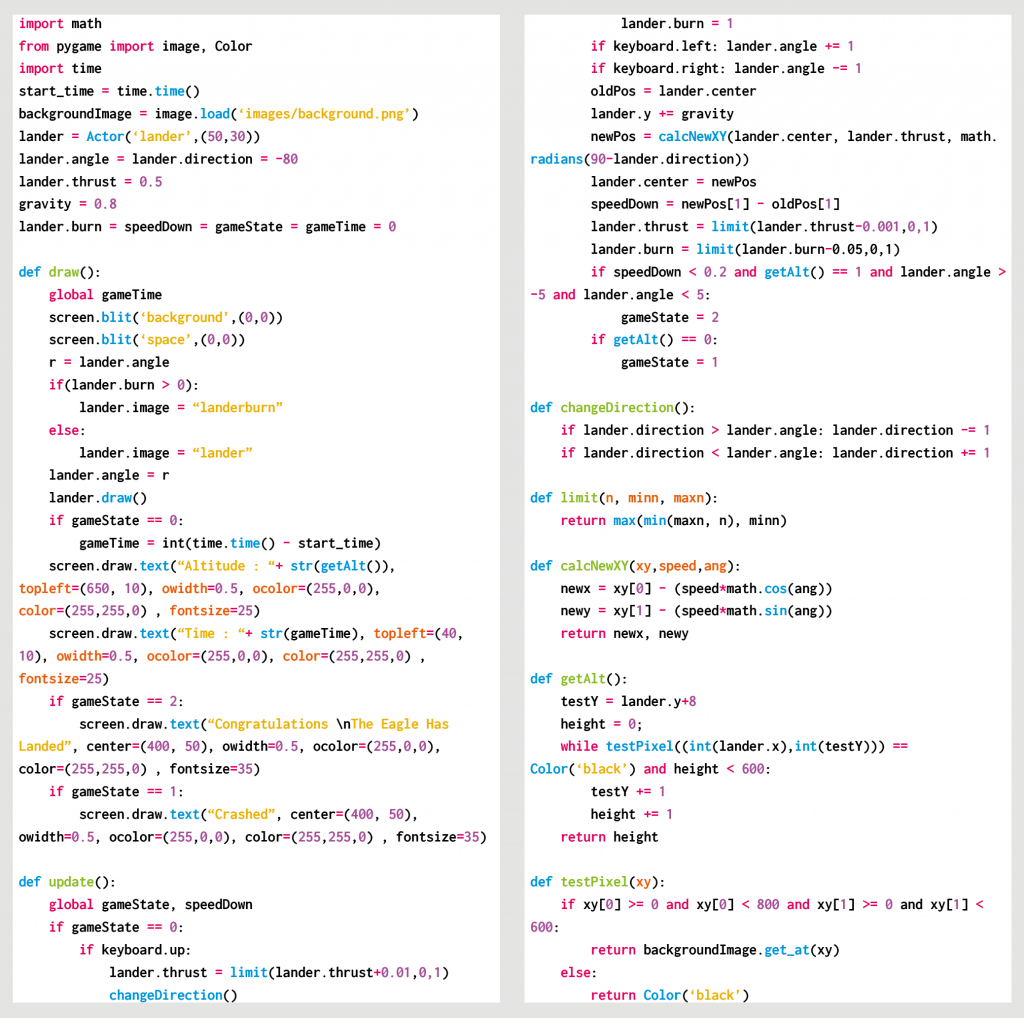
以下是核心代码段:

接下来看看效果:
视频:https://v.qq.com/x/page/b095944gc59.html
完整代码请访问:https://github.com/IoToutpost/Python_game
调试前记得先安装Pygame Zero。
线索:Wireframe #37
编译:王文文