在使用 WebThings Gateway 管控家里的智能设备以后,大家是不是觉得生活比以前方便一些了?
如果你设备少,或者房间不多。那倒是能记得各个设备的不同位置。
但要部署的智能设备和房间很多,怎么直观的区分它们在哪些房间呢?
我们来看一下 WebThings Gateway 的“Floorplan”,平面图功能。
该功能可以让你家中的所有智能设备位置,完全反映到 WebThings Gateway 页面上,你可以看到你家智能家居的整体布局,以及各区域设备的开关状态。你仍然可以单击图标来操作它们,或者查看该对象的详细视图。
创建一个平面布置图
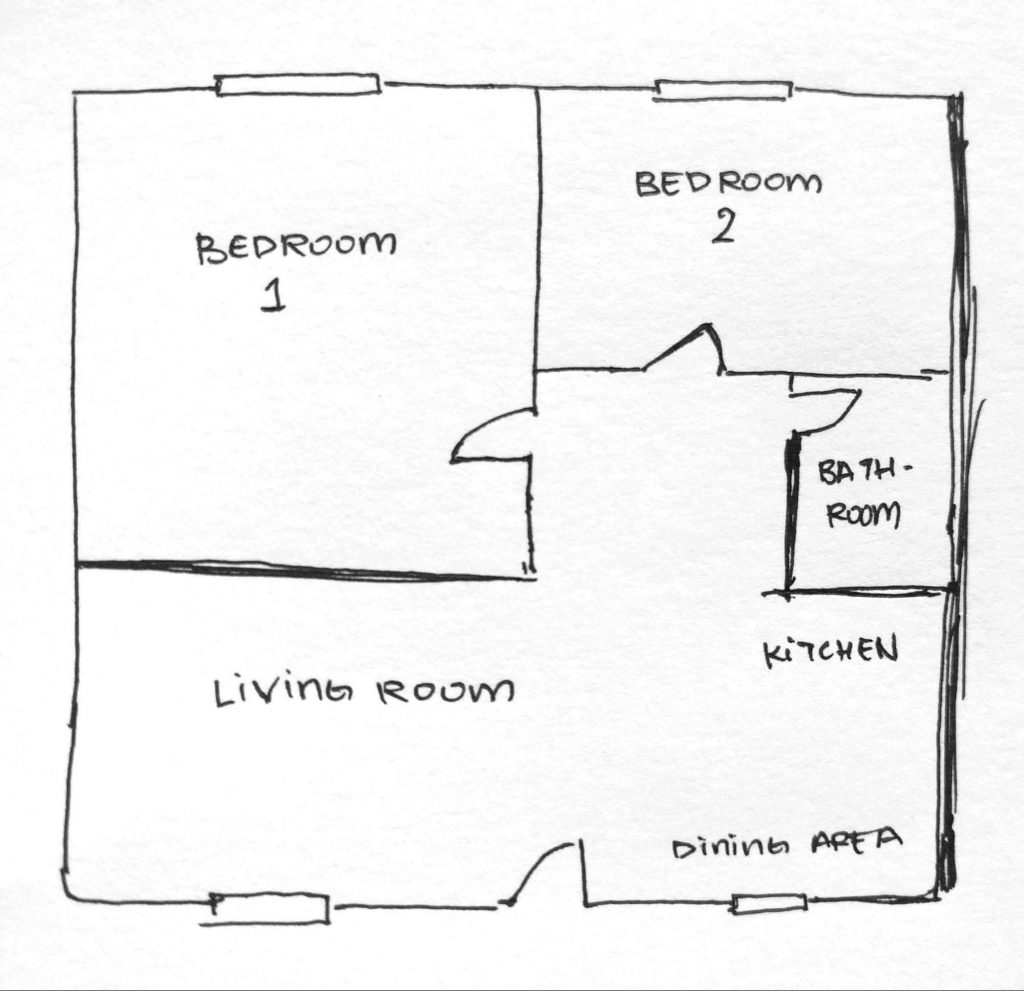
首先你要先绘制屋子的平面图,并保存为数字图像。你可以用手画一个,然后给它拍照,或者使用illustrator工具(如果你用智能手机拍摄平面图,你可以直接从手机的浏览器把图片上传到你的网关上) 。

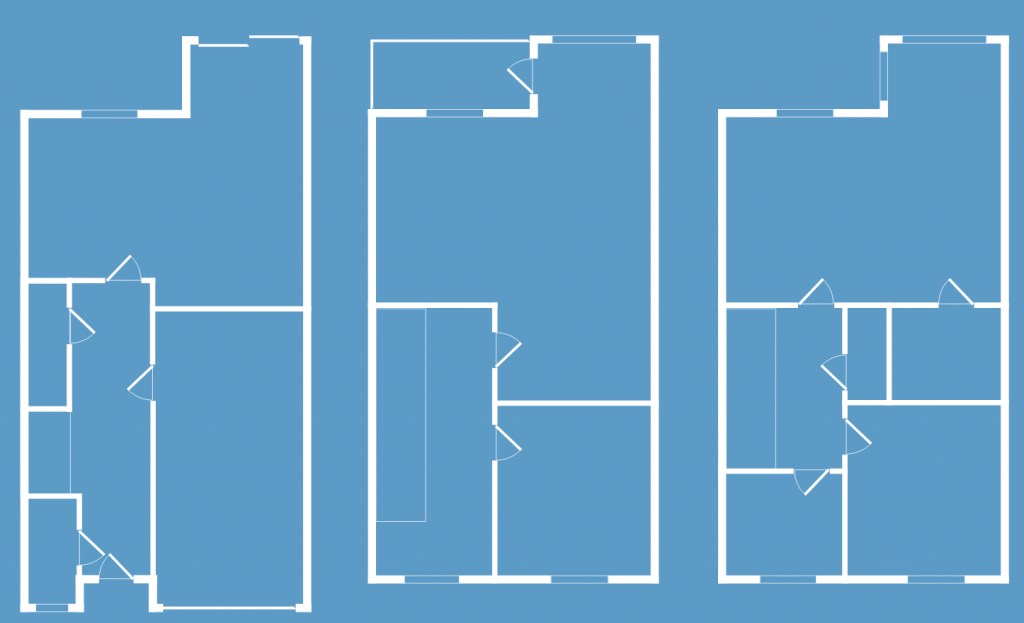
提示:使用 Inkscape 或 Sketch 之类的工具可将数字绘图保存为带有白线和透明背景的svg文件,以获得极简外观。

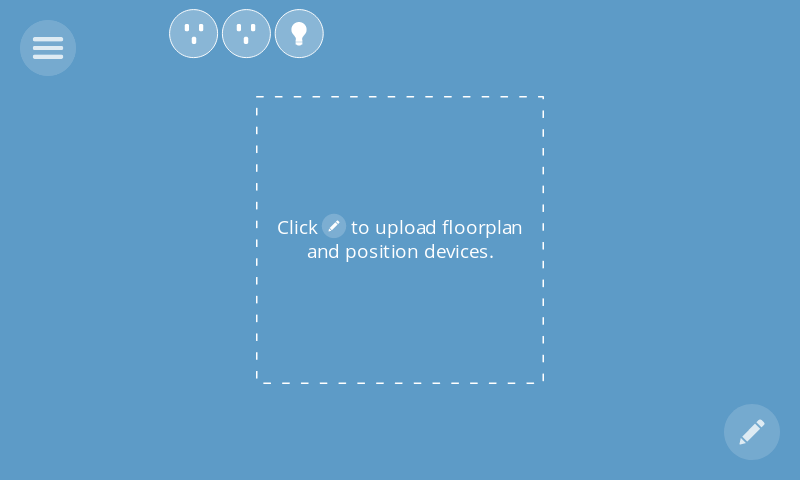
点击“平面图”页面右下角的铅笔图标进入编辑模式。将会出现一个“上载文件”按钮,选择要上载的平面图。

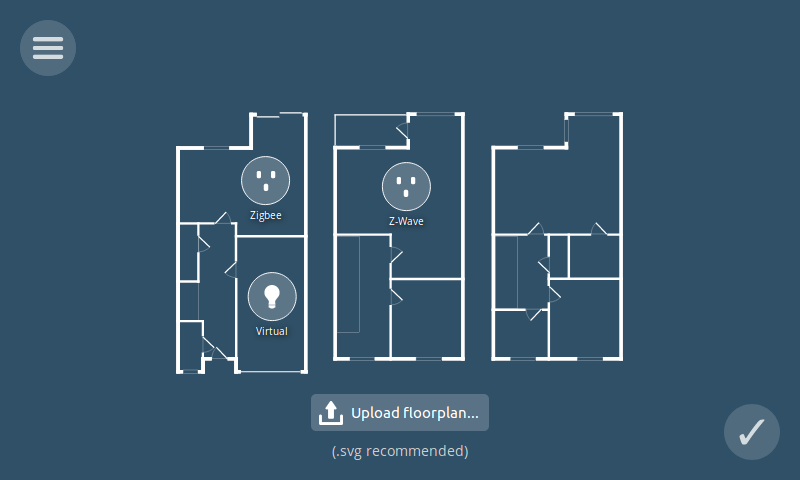
在平面图上传完成后,确保你仍然处于编辑模式,然后将插座和灯泡等图标从页面顶部拖到平面图上。单击右下角的勾号,搞定。

这下房间再多也不用担心了。设备在什么位置,是否在工作,一目了然。
素材:iot.mozilla.org
编译:王文文